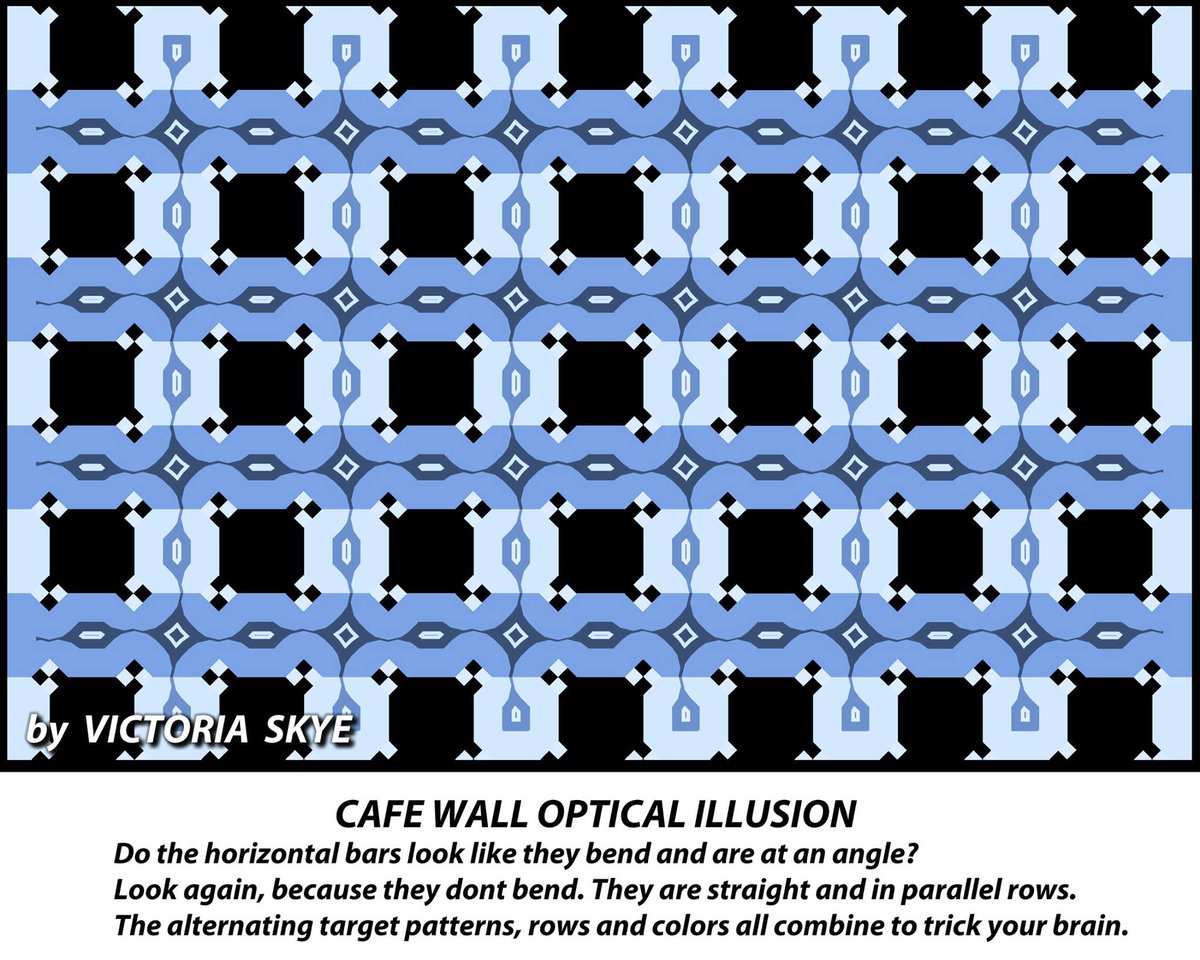
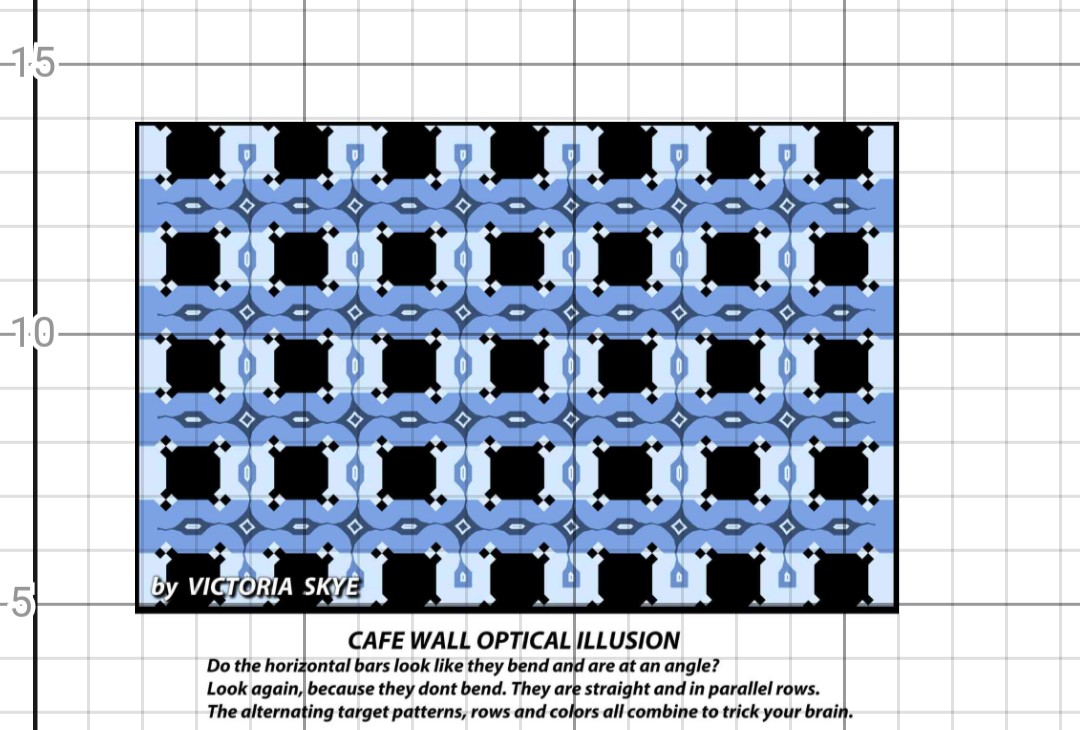
錯視は好きでいろいろ見てきたけど、これは強烈すぎる。
絶対平行には見えない。 https://t.co/6skxjnIqpL— 鬼束7段 (@7dan) October 3, 2021

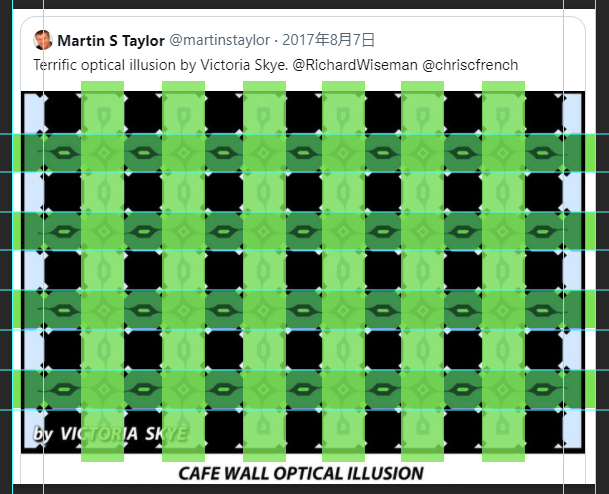
カフェウォール錯視の効果をより強烈にみえるようにアレンジしたものらしいです。各交点の白黒図形がポイントみたい。
— 鬼束7段 (@7dan) October 3, 2021
薄目にしたり、画像をどんどん縮小して切手大くらいの大きさにすると普通に平行に見えるのに、徐々に拡大して交点の白黒図形が少しでも認識できるようになると途端に錯視が発動する。
— 鬼束7段 (@7dan) October 3, 2021
RTの反応の多くが「眼鏡を外すと平行に見える!」なのがおもしろい。自分も近眼なのでたいていの錯視は裸眼で見るとその効果は大幅に減少するんだけど、それでもこれは相当引きずるのが不思議。
— 鬼束7段 (@7dan) October 3, 2021
.
猫マナー猫マナー猫マナー
猫マナー猫マナー猫マナー
猫マナー猫マナー猫マナーーナマ猫ーナマ猫ーナマ猫
ーナマ猫ーナマ猫ーナマ猫
ーナマ猫ーナマ猫ーナマ猫猫マナー猫マナー猫マナー
猫マナー猫マナー猫マナー
猫マナー猫マナー猫マナー— ????ことま?????????みみみ (@kotoma_kemo) June 6, 2019
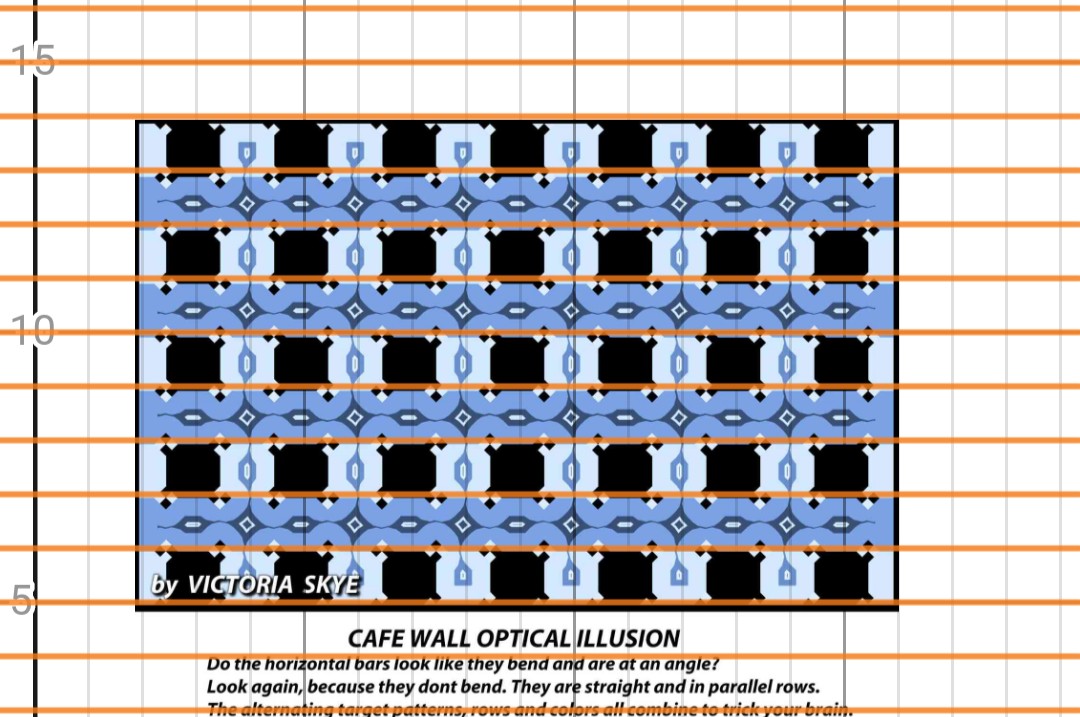
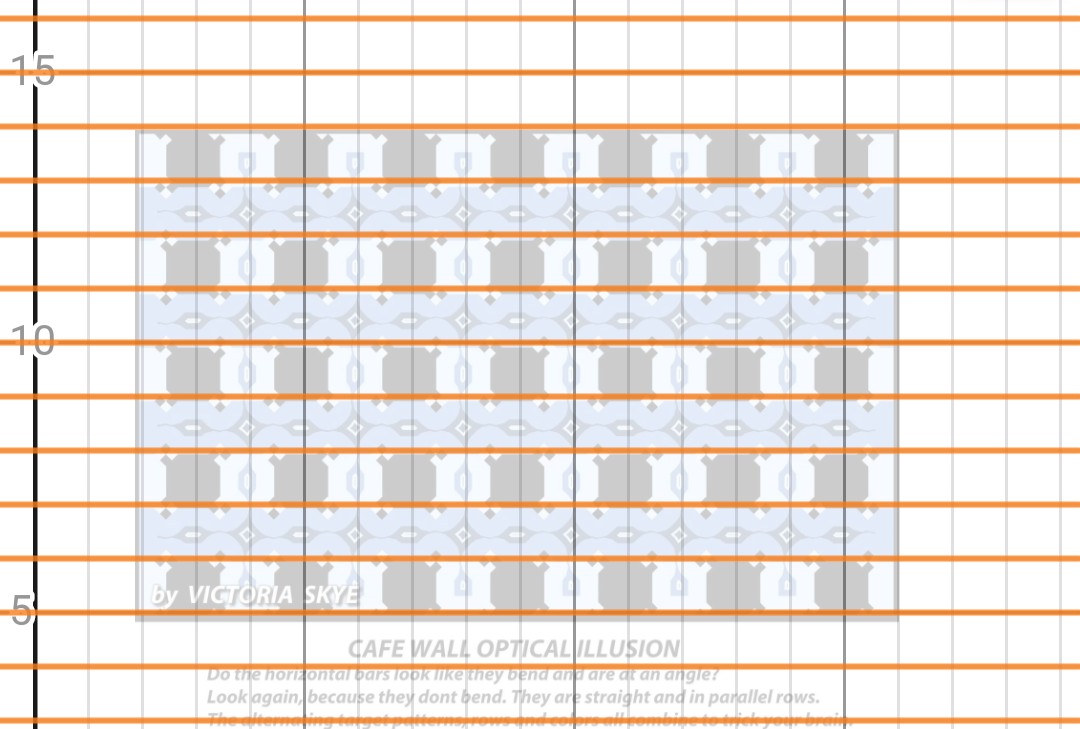
静止画で平行線を重ねてみた #desmos pic.twitter.com/TsaxrNBuhL
— ざり,ざいます (@za_ri_scimath) October 4, 2021




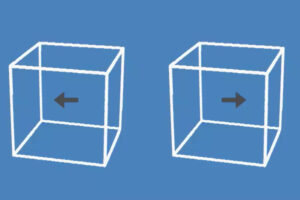
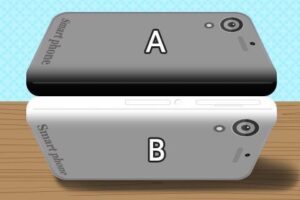
これは横から見るのが正解 pic.twitter.com/4q04vhC0VN
— だいじろヴ (@undo_lunatic) October 4, 2021
本当に斜めになっていないのか確認してしまいましたが、確認すら斜めに見えてしまいます。
すごいですね! pic.twitter.com/1I4KVxZmEZ— Masaki (@masaki77) October 4, 2021

このデザインのトランプがあります。
表面も錯視を取り入れたデザインで面白いです。https://t.co/i8eh6xKXGl pic.twitter.com/9p1PTPcRzC— インポッシブルカンパニー (@impossible2019) October 4, 2021