日立市のホームページの市長が10200×3400ピクセルのクソデカpng市長(8.59MB)でクソ笑ってる。
もはや爆弾だろこれ。 pic.twitter.com/sWgA5uqstQ— 認知マン (@Ninchman) July 7, 2020




解像度凄い pic.twitter.com/pXY7CiQjcQ
— JH1JKH (@JH1JKH) July 7, 2020

ほんとだ pic.twitter.com/9iKq3Rwwbl
— ??ミヤーギのシベリアンハスキー??@俺を見ろ (@masunokagetora) July 7, 2020

阿部さんを見習ったほうがいいhttps://t.co/8x0L15WoNK
— 神明坂 (@Shinmeizaka) July 7, 2020
|ω・`)oO(8Kのドット数より大きいとかしゅごい。。) pic.twitter.com/kQ61agLdph
— れいと (@reitokun) July 7, 2020
webよく分からんって人に解説
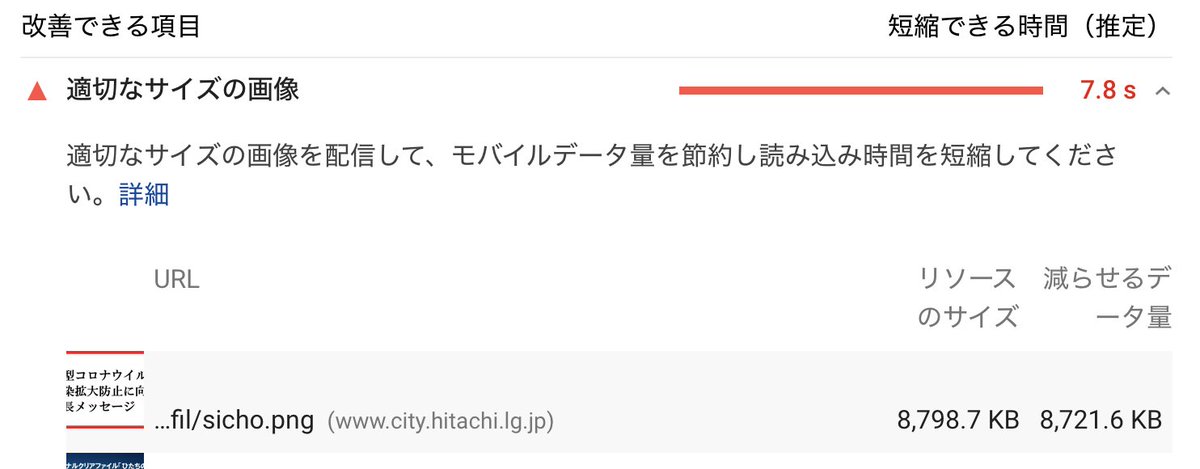
普通、webサイトで最適な画像サイズは1024×768ピクセルで、容量は150KBくらいです
この市長の画像は実に最適容量の57倍程度。
このwebサイトを開くだけで5分程度の動画見てるくらいの通信量がかかるバケモノ級容量の画像です。
つまり、このサイト作ってるのは素人です。— りぶれ (@ribrejp1) July 7, 2020
明日になったらアクセス数急増で役所の人困惑しそう
— 副支社長 (@birobiro181) July 7, 2020
笑った pic.twitter.com/edAFxsIaH6
— Susumu Hirai (@higan69) July 7, 2020

表示される画像全部ピクセルサイズ違ってて統一するって考え無いんだな…ってなった。っていうか、ファイル名「bana-.jpg」っておい…。ああ…これ画像ファイル名全部ローマ字か…。 pic.twitter.com/18OGPg8bzN
— カミラ (@cami1224) July 7, 2020
corona.pngだけ実領域サイズに縮小してあるから、多分これだけは多少は分かってる人がやってそう?他は多分適当にやってんな? pic.twitter.com/VO4qPcIbnQ
— カミラ (@cami1224) July 7, 2020
壁紙探してたので助かりました! pic.twitter.com/cYCg0AGszk
— まりも@センシティブ (@Marimo_Mokyu) July 7, 2020